引言
在现代软件开发中,GUI(图形用户界面)是连接用户与程序的重要桥梁。它通过直观的可视化元素让复杂的程序操作变得简单易懂。在众多GUI框架中,QT因其出色的跨平台能力、易用性和强大的社区支持而脱颖而出。本文将带你完成第一个QT窗口程序,迈出GUI开发的第一步。
环境搭建
安装QT
1.访问QT官网下载在线安装器

选择qt社区版然后下拉找到下载界面

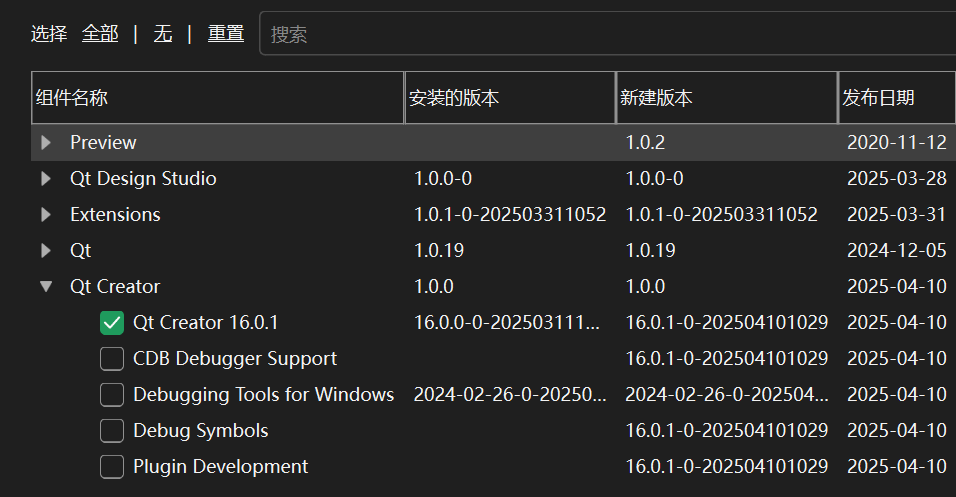
2.运行安装程序,勾选默认组件(确保包含Qt Creator)

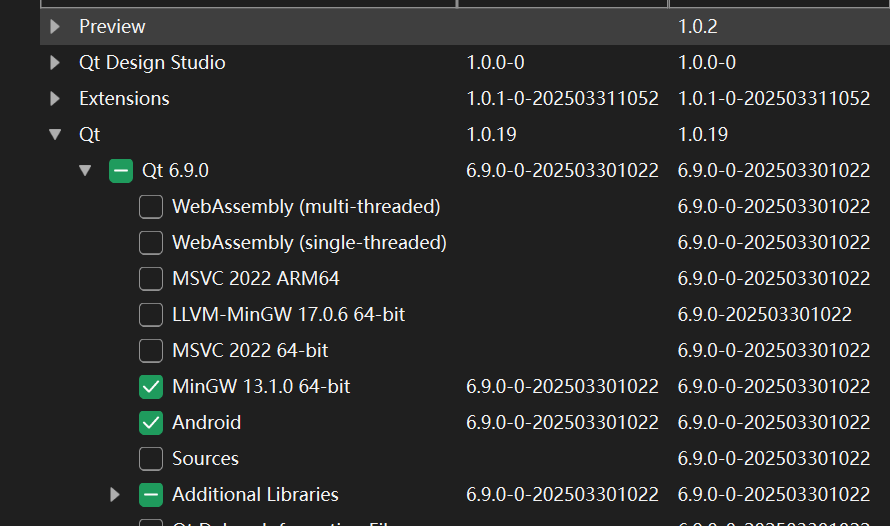
3.选择编译器(Windows用户推荐MSVC或MinGW其中一个即可,其它的可以自己选择,不必要)

初识Qt Creator
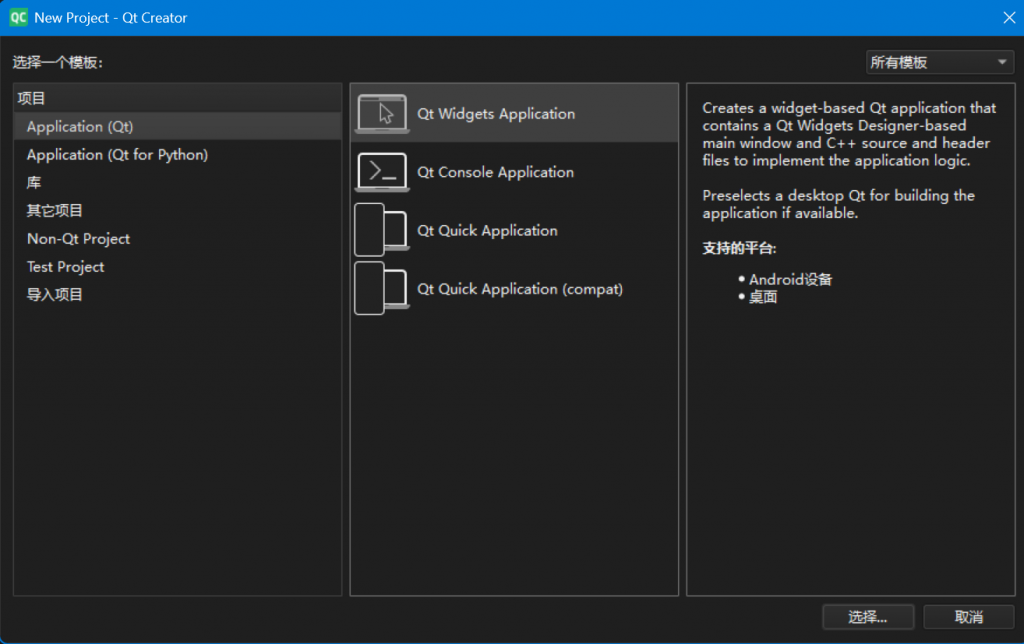
安装完成后,打开Qt Creator,点击创建项目,会看到如下界面

在Qt Creator中新建项目时,你会看到几种常见的项目模板,其中,Widgets适合传统桌面应用,Quick适合现代动效界面,Console用于命令行工具,Quick(Compat)是旧版兼容模式。
这里我们选择QT Widgets作为示例
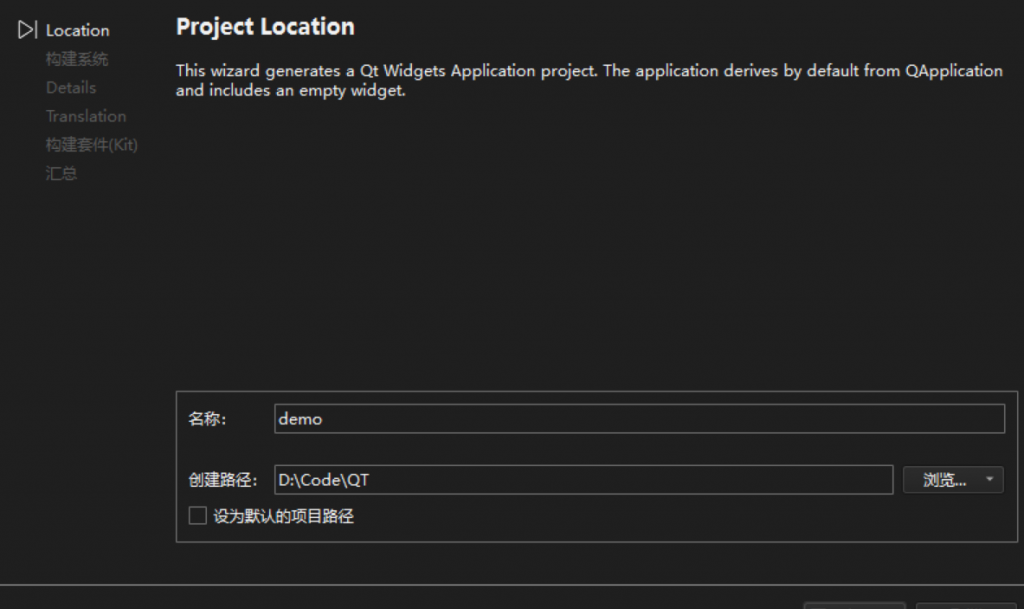
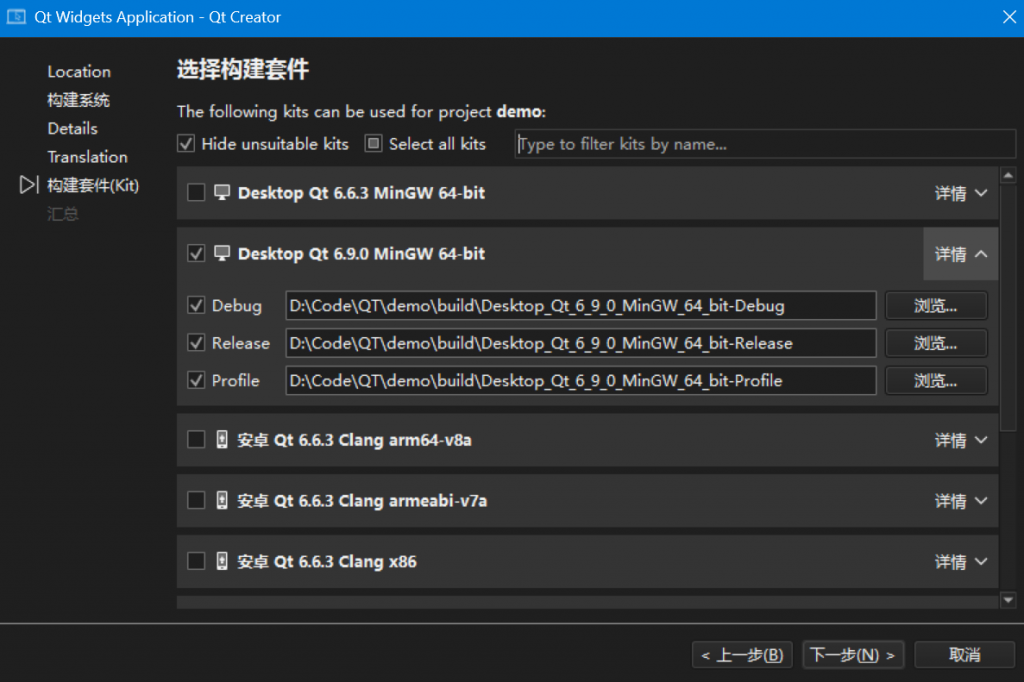
点击选择后,会要求输入项目的名称和路径,可以自行选择 ,然后的构建系统和,等步骤保持默认即可,直到构建套件(Kit)步骤,在这里我们需要选择安装时勾选的QT版本,每个构建套件下有多个选择,其中Debug 用于开发调试(含符号信息,无优化),Release 用于发布(优化性能,去除调试信息),Profile 用于性能分析(优化但保留部分调试信息)。这里我们都勾选,也可以只选择其中一个,随后点击下一步后检查一下信息,确认无误后完成。


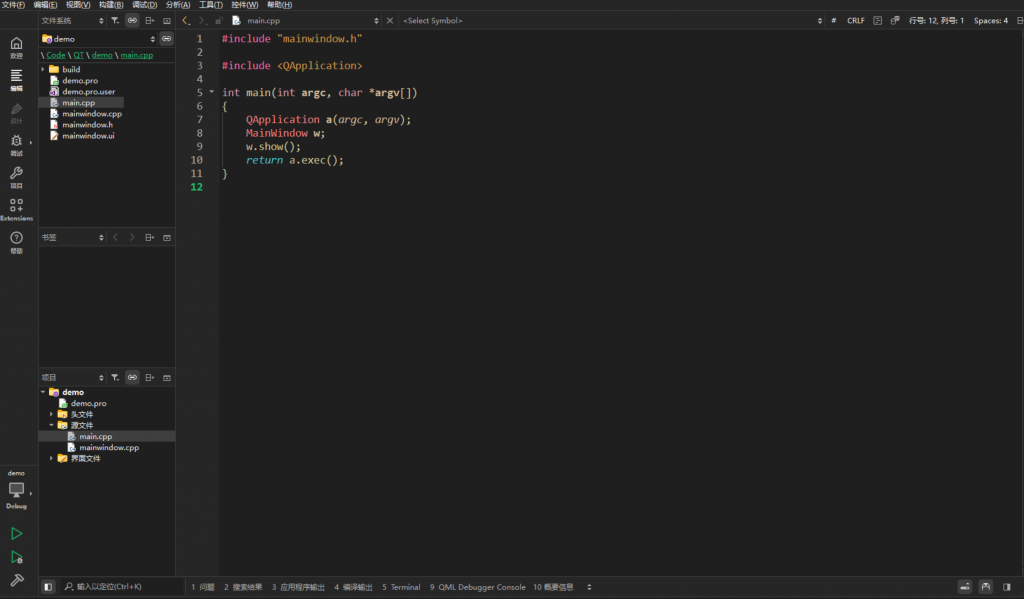
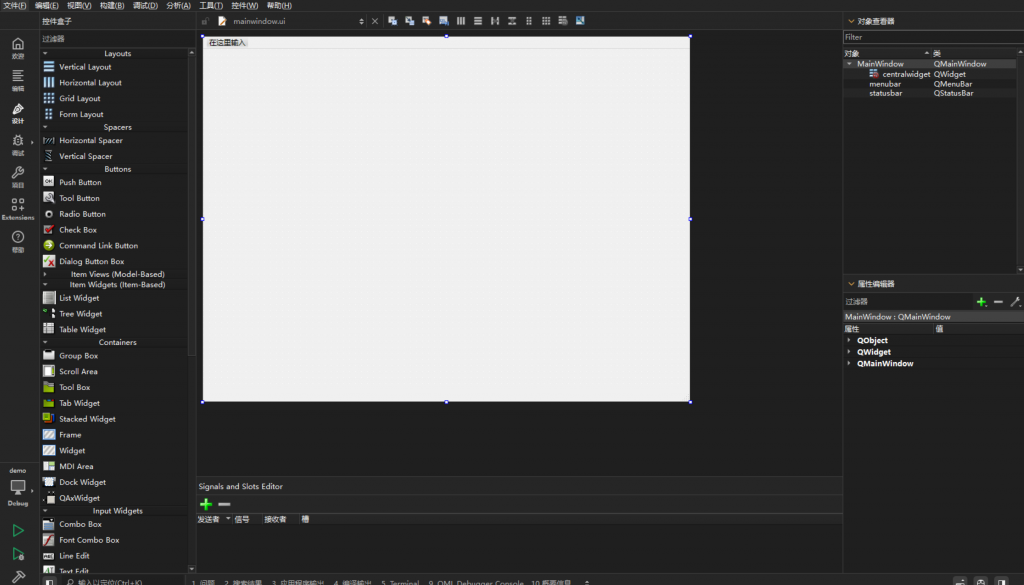
完成后你会看到以下主要区域:
- 左侧:项目导航和文件管理
- 中部:代码编辑器和UI设计器
- 底部:编译输出和调试窗口 

我们可以看到,QT creator已经自动为我们创建好了几个文件,其中main.cpp用于存放main函数,是项目的入口,三个名字为mainwindow的文件就是与我们的程序窗口相关。此时如果我们点击运行按钮(左下角的上方的那个三角形),会弹出一个空白的窗口,这是因为我们还没有为界面中添加任何文件。

第一个窗口程序
双击mainwindow.ui文件,我们会自动进入设计模式,中间就是我们的UI界面,左侧是qt中的各种控件,我们可以通过拖动放入UI界面中,右侧的对象查看器和属性编辑器允许我们对创建的控件进行更加细微的调整。

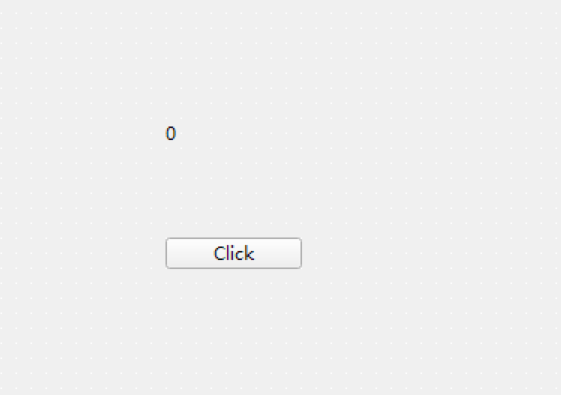
我们以一个记录按钮点击次数的程序为例,首先我们通过拖动创建一个Label和PushButton,选中后可以右键控件,选择改变对象名称,分别命名为times和click,同时也可以左键双击编辑控件内的文字。

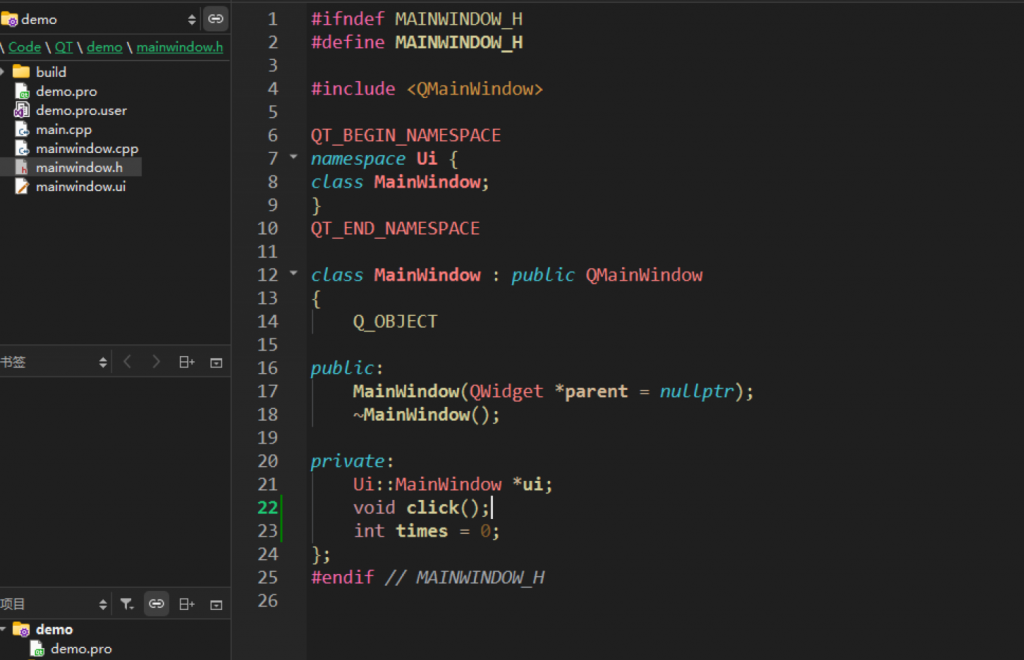
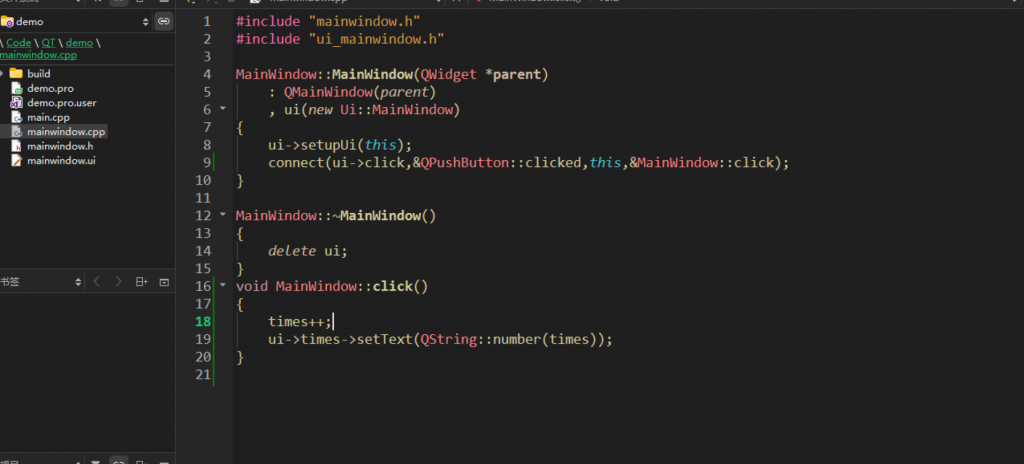
通过 ctrl + s保存后,我们开始在mainwindow.h和mainwindow.cpp中实现具体的功能。


在click函数中,我们通过ui->times找到我们创建的对象名为times的Label,并使用setText设置Label内的字符串,为了实现点击按钮时运行函数,我们通过qt的信号槽机制,在mainwindow的构造函数中使用connect将click函数绑定到按钮的点击事件上,实现了按钮点击时click函数的运行。
connect(ui->click,&QPushButton::clicked,this,&MainWindow::click);现在点击运行(或者是快捷键ctrl+r),可以看到程序已经正常运行了。

结语
恭喜!你已经完成了第一个QT GUI程序。这只是QT强大功能的冰山一角,后续可以先进一步了解:
- 更复杂的布局和控件
- 自定义样式表(QSS)
- 信号槽机制
希望这篇教程能帮助你顺利开启QT开发之旅。